Yemeksepeti’nin Yeni Arayüz Tasarımını Değerlendirdik
Yemeksepeti geçtiğimiz günlerdeki arayüz güncellemesinin ardından sosyal medyada ve Ekşisözlük’te linç düzeyine varan ciddi eleştirilere maruz kaldı.

Biz de bu değişikliği, insan algısı, arayüz tasarımı ve kullanıcı deneyimi ekseninde değerlendirmek istedik.
Arayüz mü kötü yoksa kullanıcılar mı alışamadı?
Kullanıcı Odaklı Tasarım Wikipedia’da şöyle tanımlanıyor:
Bu tasarım yöntemi, kullanıcı arayüzünün, kullanıcının amaçları, alışkanlıkları ve kullanım deneyimi göz önünde bulundurularak tasarlanmasını öngörmekte ve hatta bir adım daha öteye giderek, söz konusu ürünün daha üretim öncesinde bu kullanıcı özellikleri göz önünde bulundurularak tasarlanmasını amaçlamaktadır.
Türkiye’nin ilk e-ticaret sitelerinden Yemeksepeti’ne kullanıcıların maksimum seviyede alışkın olduklarını söyleyebiliriz. Bu nedenle sıkıntılar olsa da göze batmıyordu. Üstelik site temel işlevini başarıyla yerine get
Mühendislikte bir mantık var: Çalışıyorsa dokunma!
Yemeksepeti yıllar sonra tasarıma bir dokundu, pir dokundu!
Kullanıcı odaklı tasarım tanımına pek de uymayan değişiklikler, başka tasarım ve yazılım sorunlarıyla birleşince bomba patladı! Kullanıcılar siteyi topa tutmaya başladılar. Bu noktada rakipler herhalde ellerini ovuşturmaya başlamıştır.
Bu yazıyı yazmaya başladığımız 14.06.2022 tarihinde EkşiSözlük’te sayfalarca şikayet yorumu vardı.

Yemeksepeti Arayüzünü Neden Değiştirdi?
Yemeksepeti bir süre önce Berlin merkezli Delivery Hero tarafından 589 milyon dolara satın alındı.
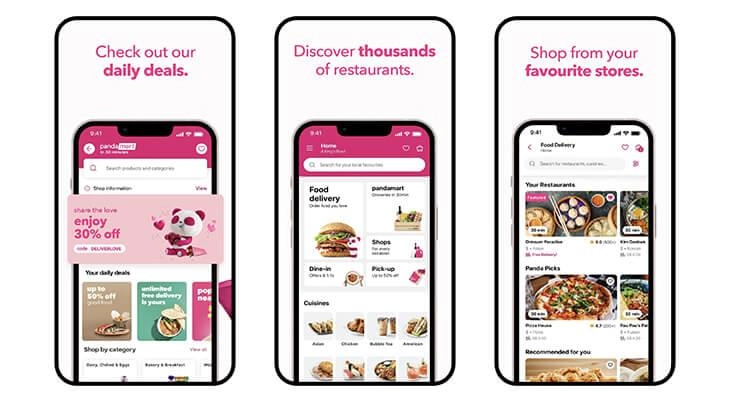
Delivery Hero’nun, bünyesindeki tüm platformlarda kullanıcı deneyimini sabitlemek gibi bir amacı var. Buna bağlı olarak Yemeksepeti’nin de arayüzü değişime uğradı. Böylelikle Yemeksepeti de Delivery Hero’nun diğer yemek siparişi uygulamalarındaki değişimlere maruz kaldı. InstaShop, Foodpanda, Pedidosya bu platformlardan birkaçı. Kurum açısından bu değişimin idari sebeplerini tahmin etmek güç değil.

Sürtünmesiz Tasarım
Yukarıda çalışıyorsa dokunma diyerek mühendislikten örnek vermiştik. Yine aynı şekilde devam edelim. Makinelerde güç aktarımı sırasında oluşan sürtünmenin parçaları yıpratma riski vardır. Bu nedenle mesela araçlarda motor yağı kullanılır.
Bunun web sitesindeki karşılığı iyi bir kullanıcı deneyimidir. İyi planlanmış ve tasarlanmış bir web sitesinde kullanıcının yağ gibi akıp yolunu bulması gerekir. Hiç sürtünme yaşamaması en idealidir. Doğru tasarlanmamış bir arayüzü kullanırken arar, bakar, düşünür, efor harcar ve yoruluruz.
Bu sürtünmenin yarattığı düşünme ve zorlanma etkisine “bilişsel yük” (Cognitive Load) diyoruz. Yük arttıkça deneyim keyifsizleşir. Bu yüzden bilişsel yükün düşük olması özellikle e-ticaret site tasarımı için kritik derecede önemlidir.
Hiç kimse bir web sitesini veya uygulamayı kullanırken yorulmak istemez.
İnsanlar olarak tembel varlıklarız. Tembeliz çünkü çalışmak efor gerektirir. Eforu karşılamak daha fazla beslenme ihtiyacı yaratır. Evrimsel nedenlerle fazla enerji yakmamak daha güvenlidir. Özellikle beyin yoğun çalıştığında çok fazla enerji harcar. “Sırtında taş mı taşıdın, bilgisayar başında çalışıyorsun” cümlesine verilebilecek iyi bir cevaptır bu :)
Yemeksepeti’nin Yeni Tasarımı
Sürtünme konusuna şöyle örnek verelim. Pencereyi açmak istediğinizde kolu tutar, 90° çevirir ve kendinize çekerek pencereyi açarsınız. 540° çevrilmesi gereken bir pencere kolunu kimse kullanmaz. İnsan dijitalde de gerçek hayatta da aynı insan.
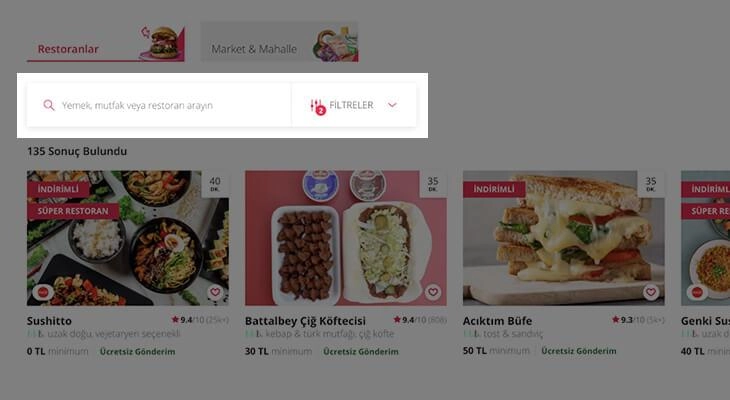
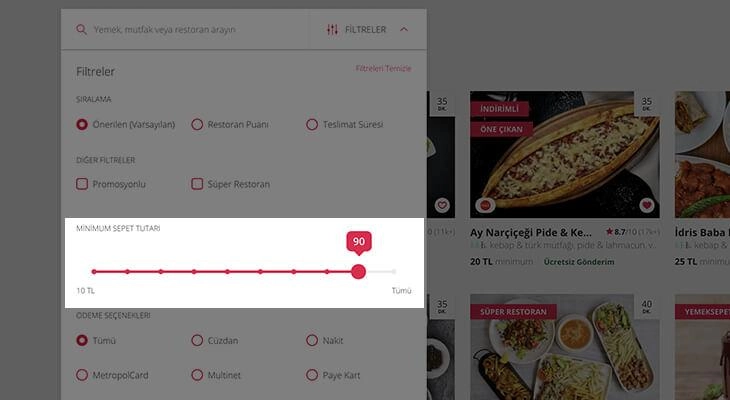
Masaüstünde Filtreye Erişmek Sürtünme Yaratıyor

Web sitesinde 4 sayfa boyu kadar aşağı yönde scroll ettiğinizi varsayalım. Ekranda o anda bir filtreleme yapmak istiyorsunuz. Ve fark ediyorsunuz ki tasarımda yok. Yukarıda acaba filtreleme düğmesi var mıydı, hatırlamıyorsunuz? (Bilişsel yük.) Acaba bulunduğunuz ekranda var da siz mi göremediniz? (Bilişsel yük.) Bu nedenle gözleriniz sağda solda filtreleme düğmesini arıyor. (Sürtünme.) Finalde sitenin en yukarısına kadar scroll etmek ve oradan tıklamak zorunda kalıyorsunuz. İşte Yemeksepeti’nin yeni arayüzü bu tip zorluklar yaşatıyor.
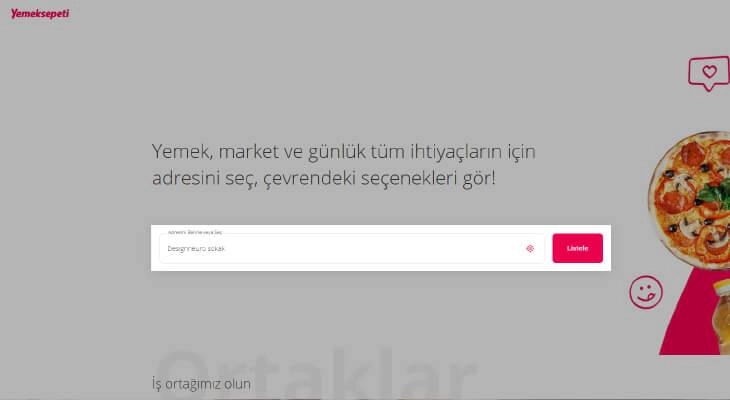
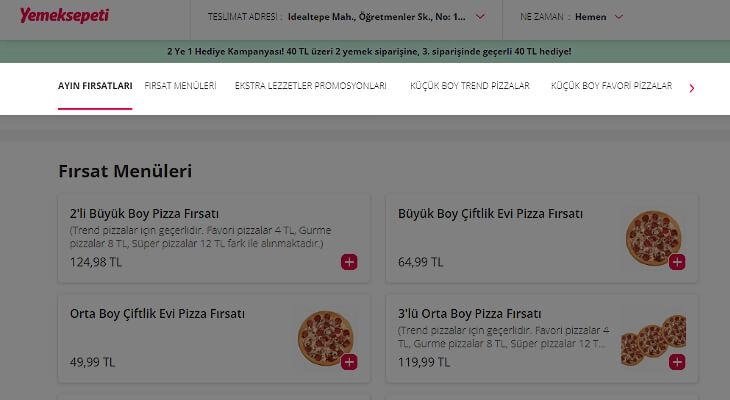
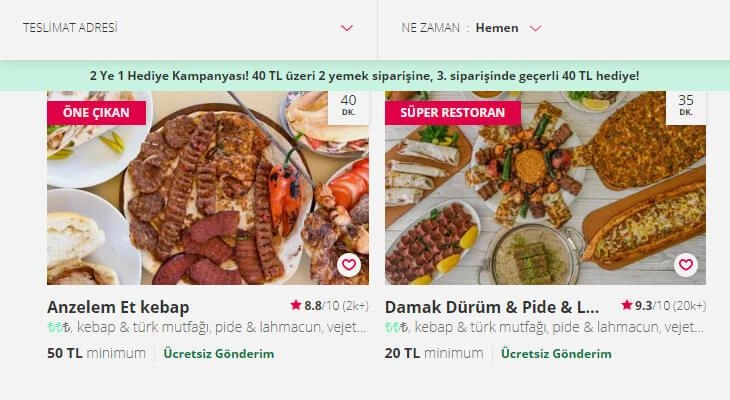
İlk Adres mi Seçmek İsteriz Yoksa Restoran mı?

Siteye her girişimizde adres seçmek zorunda kalıyoruz. Hep aynı yerden sipariş veren birisi neden sürekli listeleme tuşuna basmak zorunda olsun ki? İnsan siteye girince his olarak o kutucuğa adres değil, yemek adı yazmak ve aradığına hızlıca ulaşmak istiyor.
Fiyat Filtre Aralıkları İyileşmeli

Sitede fiyat filtresi 10 TL, 20 TL, 30 TL gibi rakamlarla ilerliyor. 10 TL’lik yemek bulma ihtimali olsa bile, filtre aralıkları oransız olduğu için 100 TL’den sonra karşınıza 500-700 TL’lik siparişi zorunlu tutan restoranlar gelebiliyor.
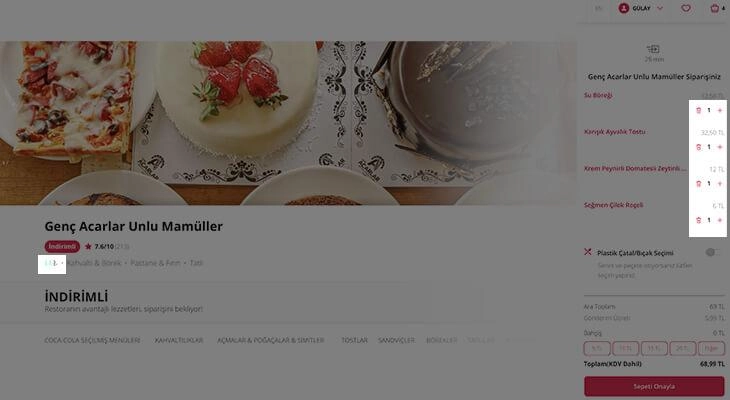
Sepeti Toptan Boşaltma İmkanı Yok

Site sepetin tümünü boşaltmaya olanak sağlamıyor. Tek tek silmeyi şart koşuyor. Arayüzde bize biraz kafa karıştırıcı ve gereksiz görünen iki tane TL amblemi var. Renk kesinlikle görünür değil. Üstelik işlevi de insanlar için anlaşılır değil.
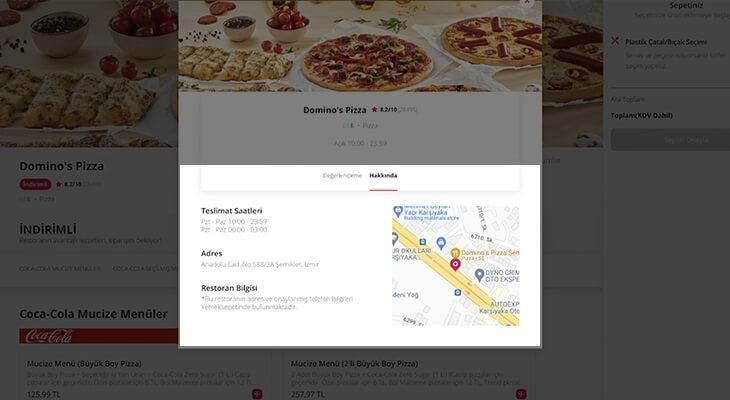
Restoran İletişim Alanlarında Ödeme Seçenekleri Bulunmuyor

Restoran hakkında bilgi aldığınız sayfada restoranın hangi saatler arasında çalıştığını ve hangi ödeme yöntemlerinin geçerli olduğunu göremiyorsunuz. Eğer ödeme ekranında istediğiniz ödeme yöntemi yoksa boşuna zaman kaybı yaşamış olacaksınız.
Restoran Detayında Hangi Restoranda Olduğumuzu Göremiyoruz

Birkaç restorana girip çıkmıştınız ancak telefonunuz çaldı, geri geldiniz ekrana bakarken hangi restorana baktığınızı hatırlayamıyorsunuz. Çünkü restoran detay sayfasında restoranın adı yazmıyor.
Yazı Tiplerindeki Okunurluk Problemleri

Sitede kullanılan yazı tipinin teknik terimiyle font-weight'i (font kalınlığı) çok az. Bu nedenle fontların okunurluğunda ciddi problem var. Burada göz yormayan ve dikkat çekmeyen yazı tipi kullanmış olmaları anlaşılır bir sebep ancak bu isteği çok daha iyi yerine getirebilecek ve küçük puntoda kullanılırken kırılmaya uğramayacak yazı tiplerinin mevcut olduğu da bir gerçek.
Yapılan değişiklikleri nöropazarlama, kullanıcı deneyimi ve arayüz tasarımı deneyimlerimizle buluşturarak ve öznel yorumlardan mümkün oldukça kaçınarak yorumladık. Aslında incelendiğinde üzerine yazılıp çizilebilecek gerçekten çok fazla detay var. Eminiz zamanla daha iyi hale de gelecektir.
Yazıyı beğendiyseniz paylaşmayı unutmayın.😊